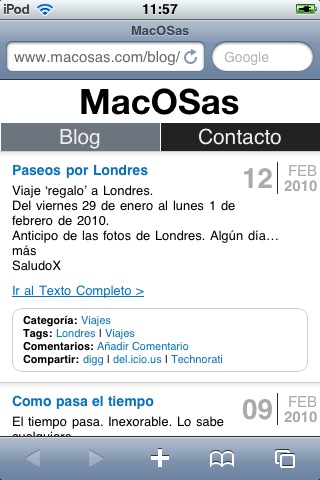
MacOSas listo para iPhone/iPod Touch
Con tiempo y una caña he conseguido que mi cabeza diera de sí un rato y adaptar de forma legible mi web al iPod Touch que siempre me acompaña.
Este blog, mi blog, es un wordpress. Y existen varios plugins o plantillas para adaptarlo. Y algunos lo hacen muy bien. Pero prefiero ‘cuasi’ hacerlo yo mismo.
Después de algunas pruebas, pocas en realidad, me decidí por el más simple: iPhone WordPress Plugin and Theme. Es antiguo, del 2007, pero funciona y hace lo que debe: detectar si el dispositivo es un iPod o un iPhone y mostrar una plantilla, tema, teme o template diferente al que mi wordpress tiene por defecto. Esta nueva plantilla es la que he modificado para que su apariencia en el iPod sea lo más cómoda de leer posible.
Adaptando los PHP
En los PHP del teme es recomendable hacer alguna modificación, como:
– en el index.php solo mostrar el excerpt y no el contenido del mensaje completo
– en header.php desactivar el plugin ‘jquery’ para los Lightbox, que aunque funciona el JavaScript perfectamente en iPhone, no es cómodo de ver. Quizá si modificara las CSS del lightbox conseguía algo para otra ocasión, eje
Para no usar widgets y resolver la plantilla más rápida incluyo el searchform.php donde me ha parecido mejor, el footer.php, como include PHP. Que elegante quedarían los widgets pues seguro que si, para otra, jajajaja
Modificación header.php para que no ejecute los lightbox en el iPhone/iPod:
<?php
wp_enqueue_script('jquery');
wp_deregister_script( 'jquery' );
?>
<?php wp_head(); ?>Esto lo desactiva en todo el blog, sin distinguir homo (is_home), categories (is_category), mensaje único (is_single), paging (is_page). Corto por lo sano, que no dé guerra. OJO: se debe poner antes de la función wp_head().
Adaptación de estilo, CSS
Lo que más he modificado es el estilo del theme, como es normal. Como base he utilizado el teme del propio plugin que he usado. Además de modificar tamaños de texto, las fuentes que uso para iPhone/iPod mirando el listado de las preinstaladas, colores, cabeceras y pies, añadir el buscador a la plantilla y alguna cosas más, los más importante es limitar los anchos de los contenidos: imágenes, vídeos, galerías, el tag <pre> que uso para escribir código
Limitar ancho de las imágenes, vídeos y contenidos mayores del ancho del iPhone/iPod (320px de pantalla):
max-width: 310px !important;
height: auto !important;En las líneas de texto donde la etiqueta <pre> no hace el salto de línea, debemos forzarlo con el CSS para que no quede al ancho del texto sino que se limite, lo más posible, al ancho del propio dispositivo:
white-space: pre-wrap;Y por fin, si tenéis un iPhone, iPod Touch o simulador a mano podéis ver mi web legible en este cómodo y versátil dispositivo, donde la lectura es tan cómoda como en un dispositivo de tinta electrónica.
SaludoX